Mobile Website Optimisation for Small Businesses, or any business for that matter, is more important than ever. Lets find out how we can make your website truly accessible to the mobile masses!

Table of Contents
Mobile website optimisation is no longer a luxury but a necessity for businesses of all sizes, particularly small businesses. With the exponential growth of mobile internet usage, ensuring that your website is mobile-friendly is crucial for reaching and retaining your audience. This article dives into the importance of mobile website optimisation for small businesses, exploring various facets such as user experience, search engine ranking, conversion rates, and competitive advantage. We’ll also provide practical tips and examples to illustrate the benefits and implementation strategies.
The Rise of Mobile Internet Usage
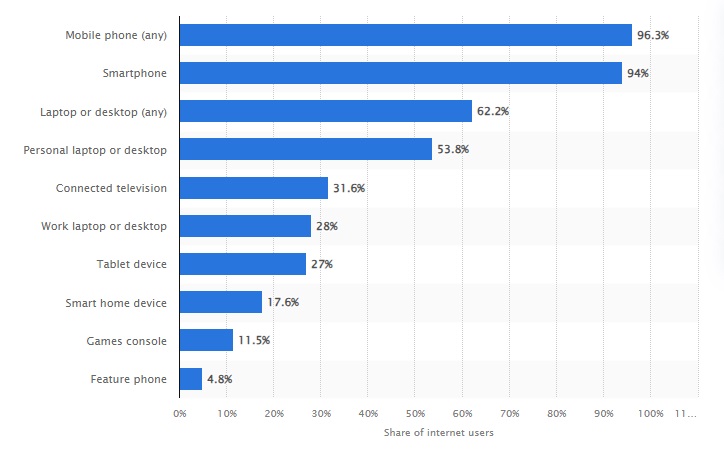
Mobile internet usage has drastically shifted over the past decade. According to Statista, mobile devices (excluding tablets) accounted for approximately 54.8% of global website traffic in the first quarter of 2021. This shift highlights the increasing reliance on mobile devices for accessing information, shopping, and social interaction. For small businesses, this means that a significant portion of their potential customer base is interacting with their website via smartphones.

User Experience: The Cornerstone of Mobile Optimisation
User experience (UX) is a critical factor in website success. A mobile-optimised website ensures that users have a seamless and enjoyable experience, regardless of the device they use. Key elements of mobile UX include responsive design, fast loading times, intuitive navigation, and accessible content.
- Responsive Design: Responsive design allows a website to adapt to various screen sizes and orientations. This means that whether a user accesses your site on a smartphone, tablet, or desktop, the layout and content will adjust to provide an optimal viewing experience. For example, a responsive design ensures that text is readable without zooming in and that buttons are easily clickable on smaller screens.
- Fast Loading Times: Mobile users expect websites to load quickly. Research by Google indicates that 53% of mobile users abandon sites that take longer than three seconds to load. To enhance loading times, small businesses should optimise images, leverage browser caching, and minimize code. Tools like Google PageSpeed Insights can help identify areas for improvement.
- Intuitive Navigation: Simplified navigation is essential for mobile websites. Menus should be easy to access and use, often implemented through a ‘hamburger’ menu icon that expands into a full menu when tapped. Additionally, important information and calls-to-action (CTAs) should be easily reachable without excessive scrolling.
- Accessible Content: Content should be easy to read and interact with on a mobile device. This includes using legible fonts, appropriate text sizes, and ample spacing between elements. Avoiding pop-ups that are difficult to close on small screens is also crucial for maintaining a positive user experience.
Search Engine Ranking: Mobile-Friendliness as a Ranking Factor
Search engine optimisation (SEO) is vital for Mobile Website Optimisation for Small Businesses to be discovered online. Google, the dominant search engine, has implemented mobile-first indexing since 2018, meaning it predominantly uses the mobile version of a website for indexing and ranking. This shift underscores the importance of mobile optimisation for achieving high search engine rankings.
- Mobile-First Indexing: Google’s mobile-first indexing means that the search engine prioritises the mobile version of your website when determining its ranking. If your site is not optimised for mobile, it may suffer in search results, making it harder for potential customers to find you. Ensuring that both the content and performance of your mobile site are on par with or better than your desktop site is essential.
- Improved SEO Performance: A mobile-friendly website can improve your SEO performance by reducing bounce rates and increasing dwell time. When users have a positive experience on your site, they are more likely to stay longer, explore more pages, and return in the future. These positive signals can boost your rankings in search engine results pages (SERPs).
Conversion Rates: Turning Visitors into Customers
Optimising your website for mobile can significantly impact your conversion rates. A well-optimised mobile site can turn visitors into customers by providing a smooth and efficient path to conversion, whether that’s making a purchase, filling out a contact form, or signing up for a newsletter.
- Streamlined Checkout Process: For e-commerce sites, a streamlined checkout process is crucial. Mobile users should be able to easily add items to their cart, enter payment information, and complete their purchase. Implementing mobile-friendly payment options, such as digital wallets (e.g., Apple Pay, Google Wallet), can further enhance the user experience and reduce cart abandonment rates.
- Effective CTAs: Clear and prominent calls-to-action are essential for driving conversions on mobile devices. CTAs should be easy to find and tap, guiding users towards desired actions without friction. For instance, a well-placed “Buy Now” button or a simplified contact form can significantly increase conversion rates.
- Personalisation: Leveraging personalisation techniques can enhance the mobile user experience and drive conversions. Personalisation can include showing relevant product recommendations based on browsing history or tailoring content to the user’s location. These personalised touches can make the user feel valued and more likely to convert.
Competitive Advantage: Standing out from the crowd
In a competitive digital market, mobile optimisation can be a differentiator that sets your small business apart from the competition. By providing a superior mobile experience, you can attract and retain customers who might otherwise turn to competitors with better mobile sites.
- Customer Loyalty: A positive mobile experience can foster customer loyalty. Satisfied users are more likely to return to your site, recommend your business to others, and leave positive reviews. These factors contribute to long-term success and growth.
- Brand Perception: A mobile-optimised website enhances your brand’s perception as modern and customer-centric. Users are more likely to trust and engage with a business that demonstrates an understanding of their needs and preferences, including the need for a seamless mobile experience.
Practical Tips for Mobile Website Optimisation for Small Businesses
Implementing mobile optimisation requires a strategic approach. Here are some practical tips to help small businesses enhance their mobile presence:
- Use Responsive Design Frameworks: Frameworks like Bootstrap and Foundation offer responsive design capabilities out of the box, making it easier to create mobile-friendly websites.
- Test Across Devices: Regularly test your website on various devices and screen sizes to ensure consistent performance. Tools like BrowserStack and Google’s Mobile-Friendly Test can help identify issues and provide recommendations.
- Optimise Images and Media: Compress images and use modern formats (e.g., WebP) to reduce load times without sacrificing quality. Additionally, consider lazy loading images to improve initial load times.
- Prioritise Core Web Vitals: Google’s Core Web Vitals are a set of metrics that measure user experience, including loading performance, interactivity, and visual stability. Optimising for these metrics can improve both user experience and SEO.
- Simplify Navigation and Forms: Ensure that navigation menus and forms are easy to use on mobile devices. Use larger touch targets and reduce the number of steps required to complete actions.
- Leverage Accelerated Mobile Pages (AMP): AMP is an open-source framework that allows for the creation of fast-loading mobile pages. Implementing AMP can improve load times and enhance user experience, particularly for content-heavy sites.
Real-World Examples
To illustrate the impact of mobile optimisation, let’s look at a few real-world examples:
- Domino’s Pizza: Domino’s Pizza revamped its mobile site to provide a seamless ordering experience. By simplifying the ordering process and implementing mobile-friendly payment options, Domino’s saw a significant increase in mobile orders and customer satisfaction.
- ASOS: The online fashion retailer ASOS prioritised mobile optimisation by implementing a responsive design and improving site speed. As a result, ASOS experienced a substantial boost in mobile sales and user engagement.
- Bank of America: Bank of America enhanced its mobile banking app to offer a user-friendly experience with easy navigation and quick access to essential features. This focus on mobile optimisation led to increased app usage and customer retention.
Mobile Website Optimisation for Small Businesses is paramount for businesses aiming to thrive online today. A mobile-optimised website not only improves user experience but also enhances search engine ranking, boosts conversion rates, and provides a competitive edge. By implementing responsive design, ensuring fast loading times, simplifying navigation, and prioritising mobile-first strategies, small businesses can create a compelling mobile presence that attracts and retains customers. As mobile internet usage continues to rise, investing in mobile optimisation is not just an option but a necessity for sustainable growth and success.





